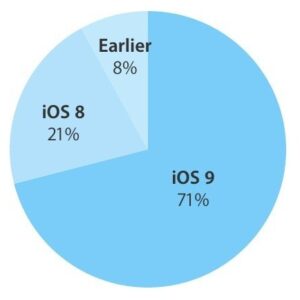
iPhoneなどのiOSデバイスに標準でインストールされているモバイル版「Safari」を利用している人に朗報だ。
次期「Mobile Safari」から、特定の条件下でページの表示が早くなる仕組みが導入されることが判明した。
ユーザーの「シングルタップ」と「マルチタップ」を判別するため、350ミリ秒のインターバルが存在している
現在、僕たちが利用しているモバイル版「Safari」には、ユーザーのタッチ操作が「マルチタップ」なのか、それとも単なる「シングルタップ」なのかを判別するための仕組みが採られている。
仕組みは簡単で、一度タップすると次のタップが行われるかどうかを判別するために「350ミリ秒間のインターバル」が設けられている。このインターバルの間に2度目以降のタップを行われないと、自動的に「シングルタップ」であるとモバイル版「Safari」は認識する。
WEBページを見る時に一般ユーザーが「マルチタップ」する時と言えば、おそらく画面をズームしたい時だろう。ほとんどの方はご存知だろうがモバイル版「Safari」ではWEBページを「ダブルタップ」することで画面の拡大をすることができるので、PC用ページを表示する時に非常に便利だ。
インターバルが設けられていることで、僕らは確実に「マルチタップ」を認識させることができている。
マルチタップを判別するためのインターバルがなくなることで、リンク先の表示が高速化
どうやら最新版のiOS用Webkitには、特定の条件下でこれらのインターバルをなくすことで、ページの読み込みが早くなる仕組みが導入されるとのことだ。

最近のWEBページの多くはモバイル端末に対応しており、ユーザーがいちいちズームをしなくとも見やすいように「モバイル用ページ」が自動的に読み込まれる仕組みが導入されている。
つまり、モバイル用のページでは、上記でも触れたようなズームのための「マルチタップ」をする必要がない。なので、同時にマルチタップをする機会がほとんどないと言ってもいい。
結果、モバイル対応しているページにおいては、今後マルチタップを判別するための350ミリ秒のインターバルがなくなることで、ページの読み込みが速くなるということなのだ。

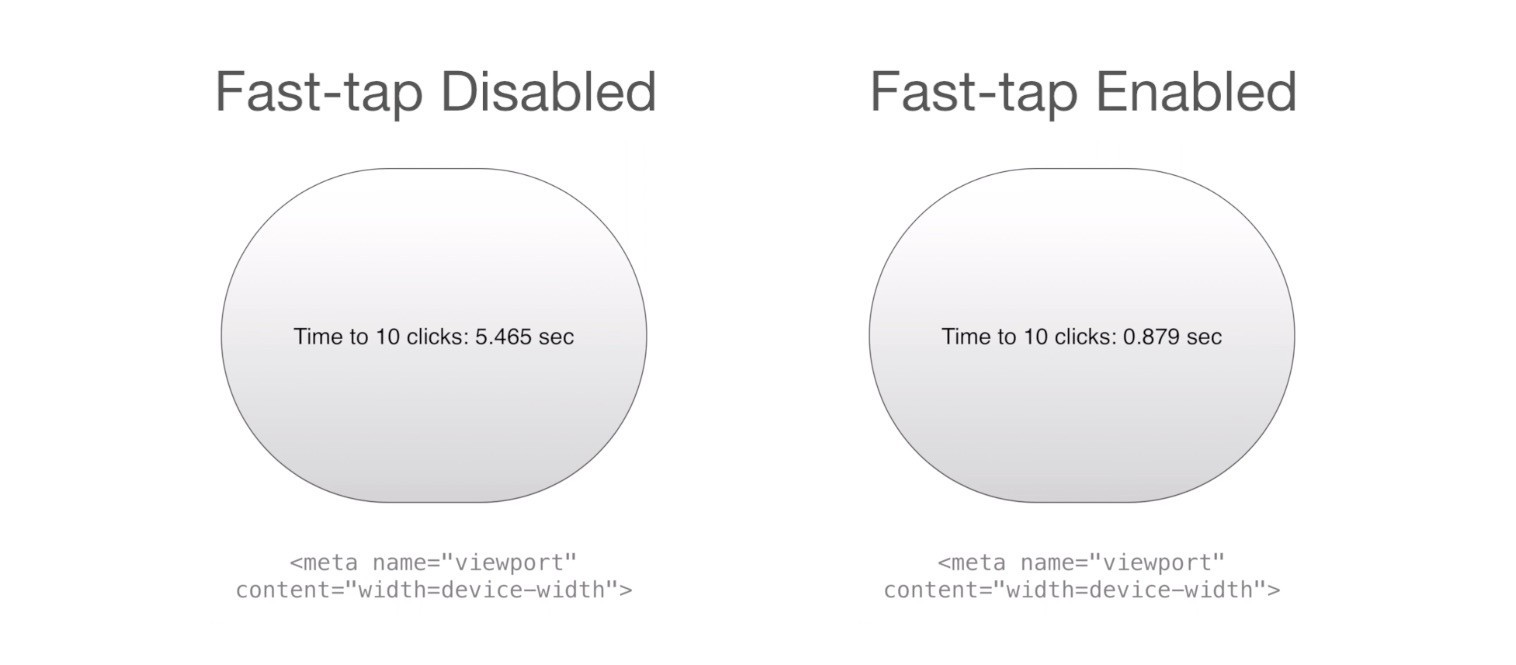
この「ファストタップ」を導入することでタップ後のインターバルがなくなり、リンクなどを10回タップする時の時間が、従来から6倍前後も速くなるとのことだ。
具体的には、WEBページ内の構成要素「Viewport」で各デバイスに表示幅を合わせてマルチタップによるズームを認識させない場合(例:<meta name=”viewport” content=”initial-scale=1.0, width=device-width”>)や、新しいCSS内のプロパティ「touch-action: manipulation」が利用されている場合に限ってタップ後のインターバルを回避することができる。
あまり350ミリ秒というと大した時間ではないような気もするかもしれないが、現代人がブラウジングに使う時間がかなり多く、同時にリンク先を参照する回数が相当数あるはずだ。
塵も積もれば何とやらだが、毎日使う機能が速くなるに越したことはないだろう。早く導入されて欲しいものだ。
Webkitの公式ブログでは、これらの仕組みについて意見を広く募集しており、動画でも詳しく説明されているので、気になる人はこちらからどうぞ。
[ via Webkit ]