
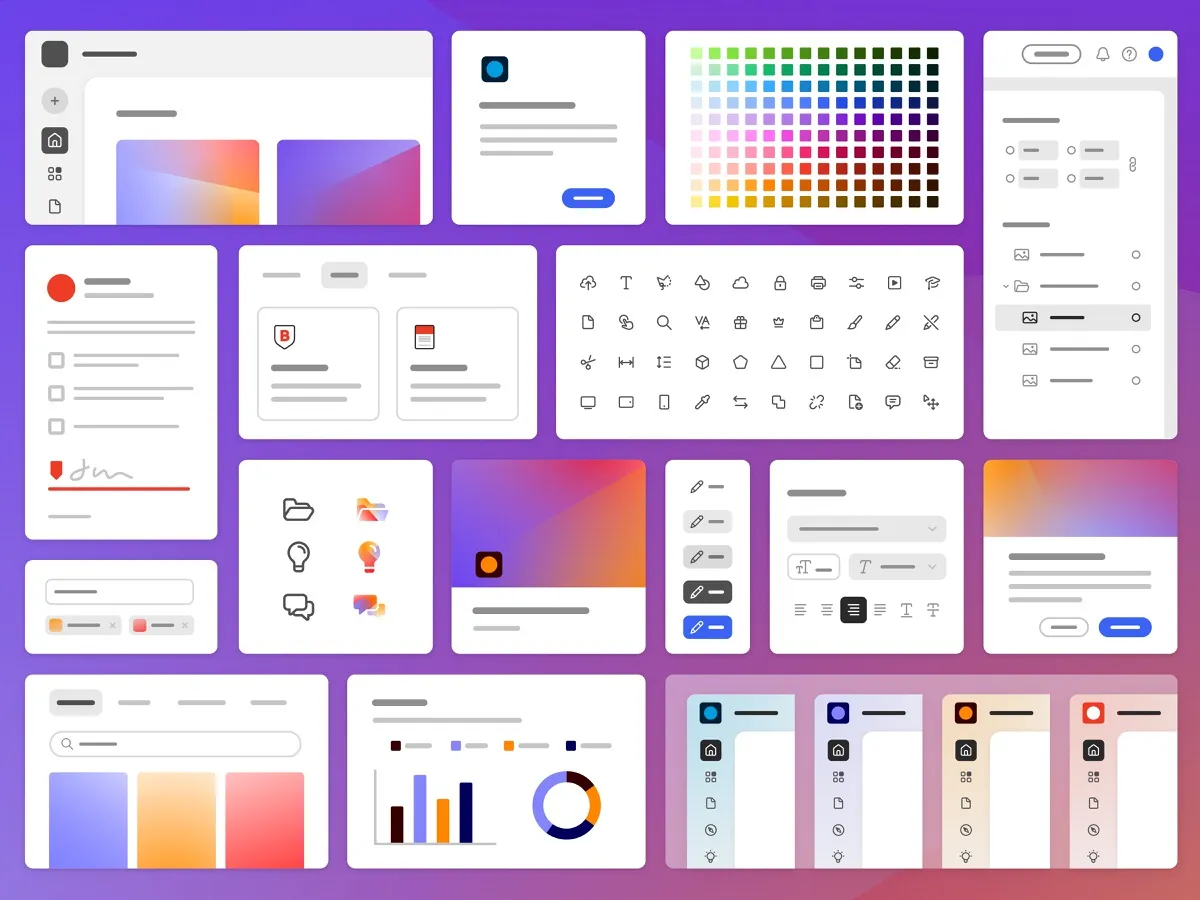
アドビは昨年12月、同社の製品に採用している共通のデザインシステム 「Spectrum (スペクトラム)」 を大幅にアップデートした 「Spectrum 2」 を発表した。
アドビ製品は、どのアプリケーションを使っていても、一貫性のあるUI (ユーザーインターフェイス) が採用されており、複数のアプリケーションをまたいでも作業がしやすい。この 「アドビ製品らしさ」 を確立したのが、2013年に各アドビ製品に導入されたデザインシステム 「Spectrum」 だ。
しかし、昨年3月に登場した画像生成AI 「Adobe Firefly」 によって、アドビ製品を利用するユーザー層やワークフローに大きな変化が生じている。アドビはこの現状を踏まえ、デザインシステムを 「Spectrum 2」 にアップデートし、2024年にアドビのエクスペリエンス全体に展開することを決定した。アドビがデザインシステムをアップデートするのは実に10年ぶり。
今回、その 「Spectrum 2」 に関連して、アドビのUI/UX戦略について、アドビ株式会社の岩本崇氏にインタビューする機会をいただき、「Spectrum 2」 はどのように生まれたのか、どのような点において工夫したのかなど詳しいお話を聞くことができた。
新しいデザインシステム 「Spectrum 2」 について岩本崇氏に聞いてみた

アドビ株式会社 岩本崇氏
ーーー今回はインタビューの機会をいただきありがとうございます。早速ですが、現時点で 「Spectrum 2」 が導入されているソフトやサービスはどんなものがありますか?
岩本崇氏:
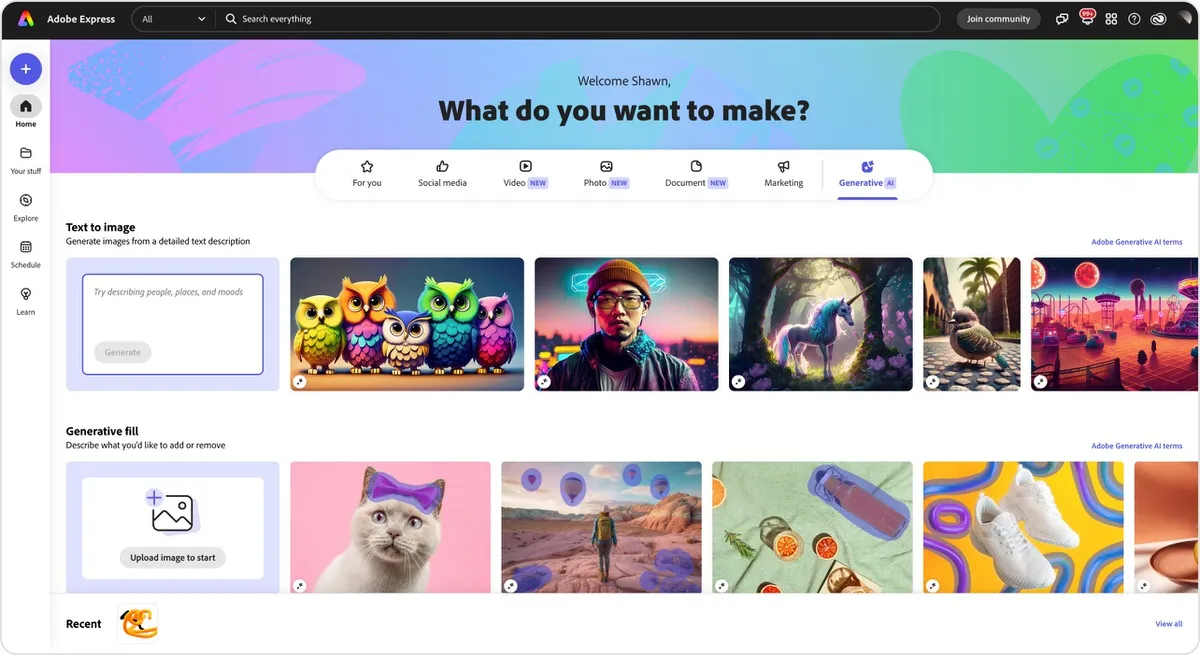
まさに代表的なものが 「Adobe Express」 です。リリースからそれなりに時間が経ちましたが、色々な部分の使い勝手がよく、「Spectrum 2」 の良さが入ってきています。
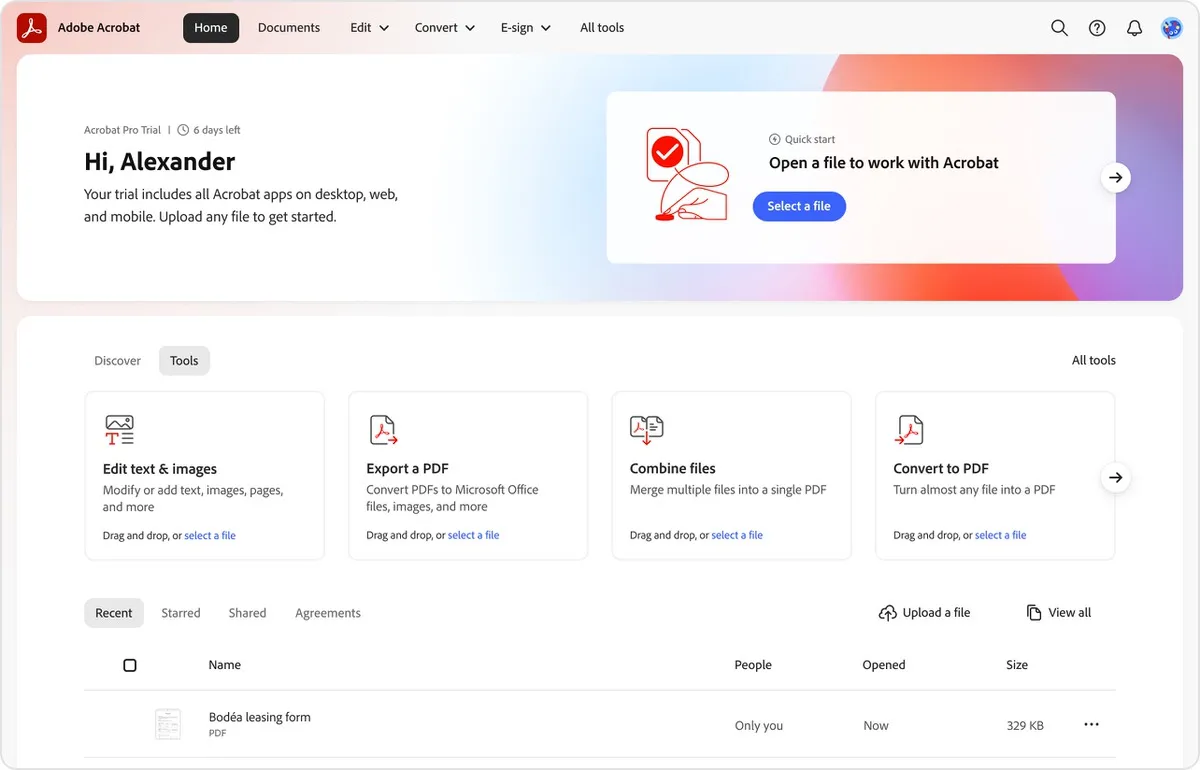
あとは 「Adobe Acrobat」 ですね。これも 「Spectrum 2」 の良い部分がふんだんに入ってきています。「Adobe Acrobat」 は、「Adobe Express」 と同じくブラウザ版ならではの使い勝手の良さが際立っています。iPad版 「Adobe Acrobat」 にも 「Spectrum 2」 の良いところが多数採用されています。
また、デスクトップ版の 「Adobe Creative Cloud」 や 「Adobe Lightroom」 にも 「Spectrum 2」 の要素が少しずつ入ってきています。

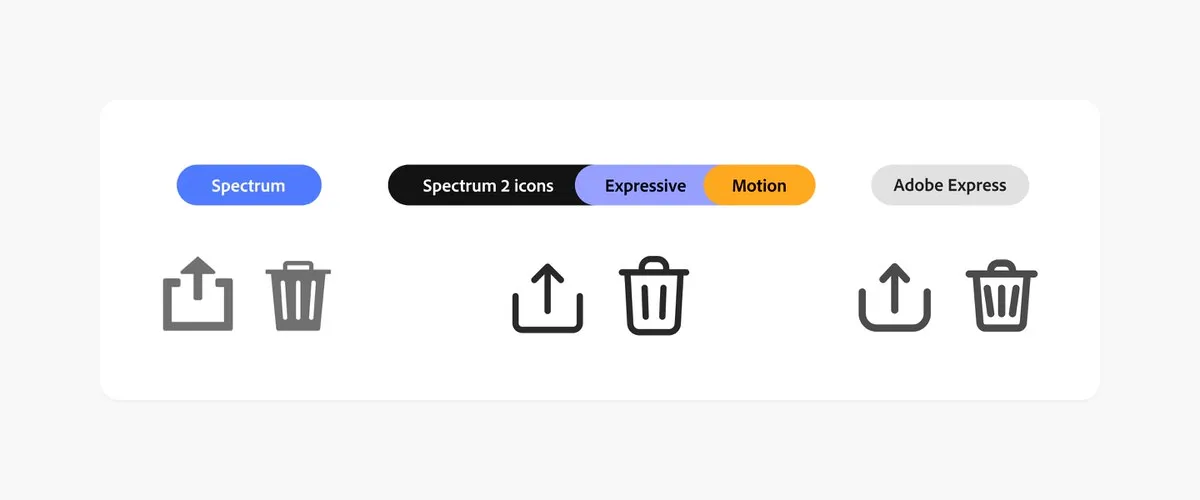
ーーー 「Spectrum 2」 の新しいアイコンは、全体的に丸みを帯びていて以前よりも親しみやすくなった印象を受けました。そのほかにユーザーが馴染みやすさ、親しみやすさを感じるように工夫した点などあれば教えてください。
岩本崇氏:
(親しみやすさを感じるということに対して) 我々もそういった意図でやっている部分ではあるのですが、色とか大きさとか、区分けするラインの位置ですとか、そういうところはかなり工夫して調整しております。
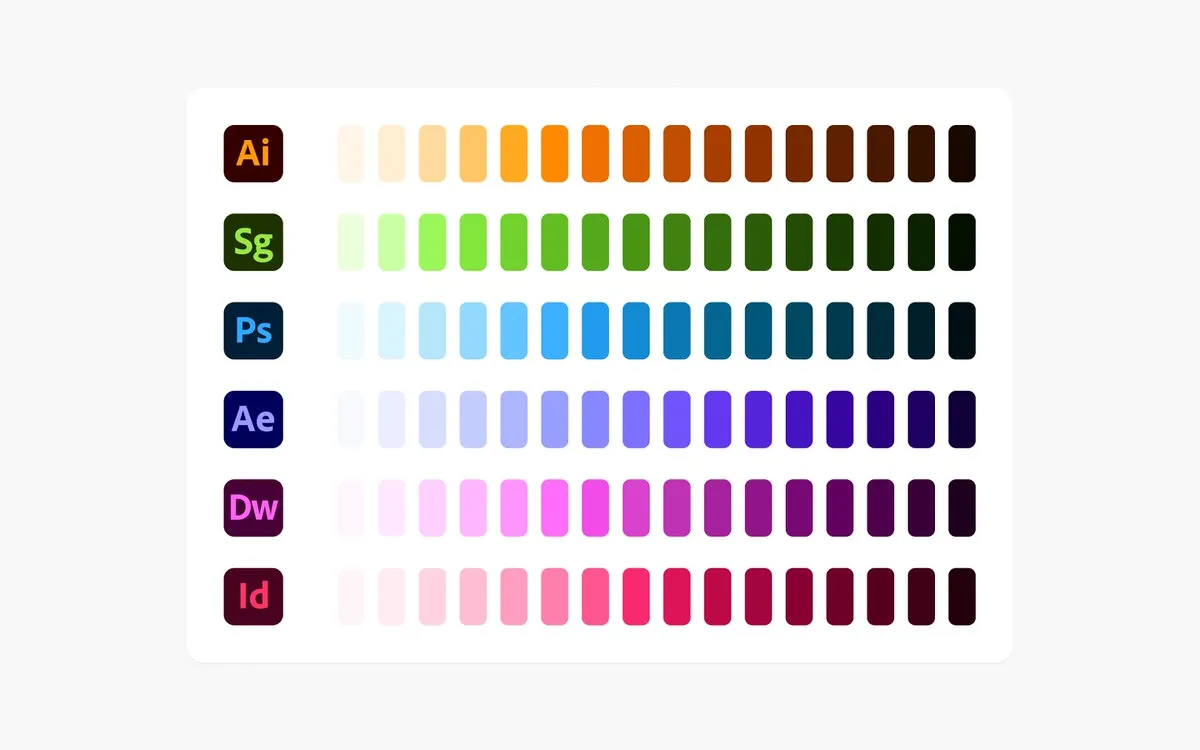
特に力を入れているのがアクセシビリティでして、使うユーザーさんが非常に増えたことを踏まえ、「Adobe Express」 のようにかなりカラフルなデザインを使うようにしています。
アクセシビリティって色々な言い方があるとは思うんですが、私自身色弱なんですね。色によって情報の捉え方や伝え方が変わってくるとは思うんですけれども、このあたりに関しては様々な団体などが取り組みをされている中で、我々も有識者の方が出されてる情報を参考にしつつ、常にアップデートしています。
ですので、これに関してはここがひとつのゴールではないですよね。常にいい形で、心地よい形で手を入れながら、皆さんの 「作る」 という部分をお手伝いするようにこれからもチューニングしていきたいと考えています。

ーーー具体的に、色弱の方が 「Spectrum 2」 を見たときにどのように見やすくなっているのでしょうか?
岩本崇氏:
やっぱりボタンとかの部分の色などは、大きなところにはなりますね。あとは 「Adobe Express」 のトップページの画面などでデザインのサンプルとして出しているものに関しても、以前までは比較的シンプルなモノトーンのものが多かったんですけれども、最近は色を使ったものを見ていただくというのも増えてきたなと。
ーーー岩本さんとしても見やすくなったと感じますか?
岩本崇氏:
そうですね。自信を持って見やすくなったと思います。これはすごく大事なところでして、今日の本題とは少しずれてしまうかもしれないんですが、「Adobe Color」 というサービスの中で 「アクセシビリティツール」 というものを提供しています。
このツールでは色覚に関する部分での情報のコントロールができるようになっていて、例えばツールを使って配色をチェックすると、色弱の方が見たときにこの部分で色の混同が起こるコンフリクトが発生していますよ、と教えてくれる機能を持たせています。
「Adobe Photoshop」 と 「Adobe Illustrator」 には、カラーユニバーサルデザイン機構さんという日本の団体さんと一緒に作った部分がありまして、やっぱり多くの人に使っていただくことを考えると、そういうところをコンテンツによっては意識することがすごく大事だと思います。

Adobe Express
ーーー 「Spectrum 2」 のデザインを実際に触ったユーザーからはどのような反応がありましたか?日本のユーザー特有の意見などもあれば教えてください。
岩本崇氏:
概ね好評ではありましたね。慎重に作ってきているということもありますし、我々も大胆に全部変えるということはしていないんです。
新しいツールには新しいものを積極的には導入していまして、そういう意味では 「Adobe Express」 はやりやすかったです。
「Adobe Illustrator」 のようなデスクトップの製品はすごく慎重にUIのチューニングをしています。ですが、少しずつは新しいUIが入ってきてはいるんですね。
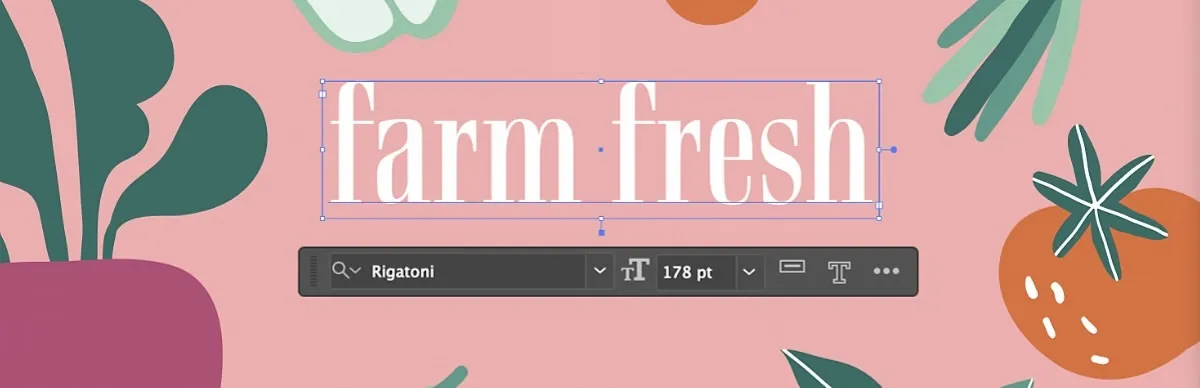
たとえば 「Adobe Illustrator」 では、選択した内容に応じた情報が表示される 「プロパティパネル」 っていうのを導入してまして、あとは 「コンテキストタスクバー」 のように、ツール自体を調整するような機能が出てきたりですとか。
長く使っていただいているツールなので、手を入れるのが慎重にはなるんですけれども、いずれは 「Spectrum 2」 の要素がデスクトップの製品にも入っていく予定です。

Adobe Illustratorのコンテキストタスクバー
また、日本のユーザーさんに関しては、非常に細かいところまで意見をいただくことが多いです。たとえば名称ひとつとっても、我々は英語でサービスを提供しているものですから、どのような形で訳してそれを届ければいいのかという部分は、我々も比較的気を配っているところになります。
あとは説明を丁寧にしようとすると、ちょっと冗長だったりするんです。日本語の文字のバイト数は2バイトなので、収まりが悪かったり。どうしても必要な要素なのかなというところですね。1回公開してから、チューニングで次のアップデートで変えるっていうのは結構やらせていただいてるんですけれども。
ただ、機能面に関しては慎重に考えたものは落として、そのあとはどうしても声が多かったらもう一度見直しをしようと、そういうふうにやっていますね。これはどちらかというとUI/UXというよりは、機能とかベーシックな話になってしまうかもしれませんが。

Spectrum 2導入後のAdobe Acrobat
ーーー 「Spectrum」 が初めてアドビ製品に導入されてから10年以上が経ちますが、この10年間で特に大きく変化があったと考えるのはどのような部分ですか?また、その変化は 「Spectrum 2」 にどのように影響しましたか?
岩本崇氏:
そうですね、やはり我々の製品を一般の方々が使うようになったというところが大きいです。
これまでは、ある程度知識を持ったプロユーザーの方に使っていただいていたので、正直なところ、アイコンの形ですとか、メニューの部分、パネルの部分とかの説明は詳しくなくてもいけたところがありました。
ここ最近は一般の方やビジネスユースでの利用も多くなってきたことに加えて、スマートフォンやタブレットなどのデバイスを持つ人が多くなったというのもひとつの大きな要素ではありますよね。
スマートフォンやタブレットで使うときには、どの環境でも同じようなエクスペリエンスでツールを提供しなければならないというのが重要な部分になります。せっかくデバイスを準備したのに、「よく分からない」 と迷わせてしまってはいけないわけです。
これまでの 「Spectrum」 は、デスクトップツールを中心に考えたデザインだったわけですけれども、Webブラウザベースで使うもの、モバイル系アプリで使うものであっても同じような形で使えるのが当たり前にならなければいけない。
そうなると、UI/UXのデザイン的な考えに対しても落とし込んでいくと意味では、「Spectrum 2」 に大きく影響する部分だったのではないかと思っています。

ーーー最近は、学生さんなど若いユーザーを中心にモバイルアプリを活用する人が増えていると聞いています。デスクトップとモバイルのデザインの大きな違いはどの点になりますでしょうか?また、モバイルアプリのデザインにおいて特に重視している部分もあれば教えてください。
岩本崇氏:
たとえば 「Adobe Photoshop」 で説明できればと思うんですけれども、まずはデスクトップとモバイルには機能差があります。スマートフォンやタブレットにカメラが付いているということで、モバイル版では撮影した写真をその場で加工する機能を優先して実装しています。
デスクトップ版は画面が大きくあって、キーボードやマウスでコンテンツを作っていきますが、モバイル版は画面のスペースも限られてますし、今お見せしてるのはiPad版なのでちょっと広めには見えていますけども、通常であれば、縦型でかなり画面が狭い中、UIを置くだけでもその部分が結構取られてしまう。
そうなると機能も限定せざるを得なくなったりもしますので、そのチューニングを考えた上で作っています。iPad版の方に生成AI系の機能が入ってきているように、ユーザーさんが使いたいものやリクエストが多い機能を優先して実装はしていますね。
あとはモバイルならではのパフォーマンスの引き出し方も難しかったりしますので、そういったところのチューニングも頑張らせていただいてます。
また、先ほど学生さんのお話が出ていたと思うんですけれども、弊社製品は学校でも広く使われておりまして、GIGAスクール構想のもと、今は小中学校でもデバイスが普及していて、ChromebookやiPad、Surfaceと大きく分けて3つのプラットフォームで使われているケースが多いです。
その中でも、ブラウザベースで使うことができる 「Adobe Express」 は非常に需要が高いんです。直感的に使えるということが重要なようですね。
最近の小中学校の子たちはITリテラシーが高いので、パッと見て理解して、すぐに使えるようになる。誰しもが使えて、誰も置いていかないという教育において必要な要素という意味で、「使い勝手の良さ」 は世界共通だなと思います。

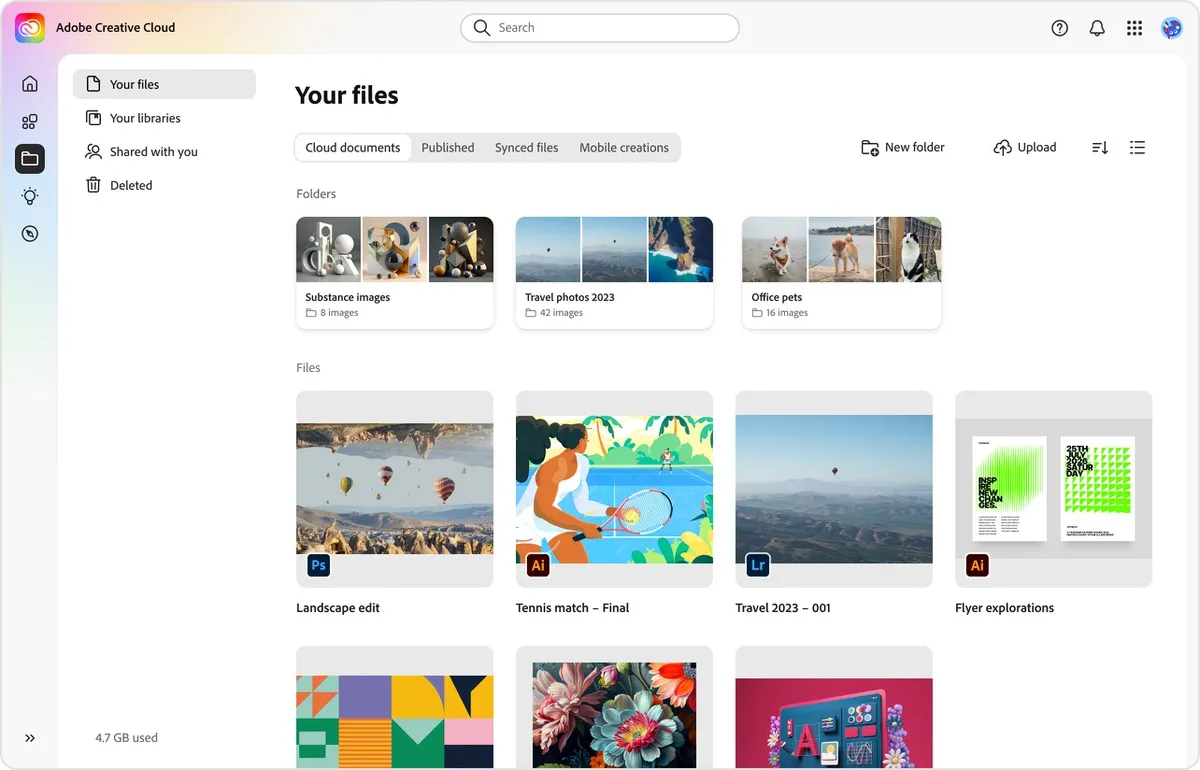
Spectrum 2導入後のCreative Cloud
ーーーUI/UXの新しい要素を入れるというのは、「Spectrum 2になったから一気に変えます」 ということではなく、必要なところに徐々に少しずつ入れていくという感覚に近いのでしょうか?
岩本崇氏:
やっぱりドラスティックにはいかないんですよね。少しずつ慎重に入れていって、それでも我々の考え方はこうですよと方向性を示さなければならないところがあるので。
「Spectrum 2」 の公式サイトでは、どういうところに目を配ってデザインを作っているのかというところはすべて案内しています。
見え方の部分ですとか、あとはデバイスの画面の大きさとかも違うわけですよね。デスクトップで4Kディスプレイを使っていると、めちゃめちゃ大きい画面の中にツールが小さく出てきてしまったり、そうなると使い勝手が良くないわけです。そういった部分をしっかりと調整できるようにしています。
また、先ほどもお伝えしましたが、スマートフォンの狭い画面ではうまくバランスを取って表示するようにしています。ただ極力アイコンが共通化されたものに関しては、うまく配置をして迷わないように使っていただきたいと考えています。
あとは大事な要素として、新しいUIよりも前のUIの方がいいというユーザーさんは環境設定で前のUIに戻せたりもするんです。これはやっぱり選べた方がいいだろうなと思って。ですが、やっぱり我々としてはどんなユーザーさんでも使いやすいように、迷わないようにと作っていますので、ぜひ新しいUIを活用してもらいたいという思いはありますね。
ーーー岩本さん、ありがとうございました!
(画像提供:Adobe)